[NodeJS] Sequelize를 이용하여 CRUD 해보기
이번 글에서는 Sequelize를 이용해서 간단히 유저, 댓글의 CRUD(Create: 생성, Read: 읽기, Update: 갱신, Delete: 삭제)를 해보려 한다.
Sequelize 기본 세팅
여기에서 Sequelize의 기본적인 개념과 세팅을 한 후에 이 글을 읽으면 좋을 것 같다.

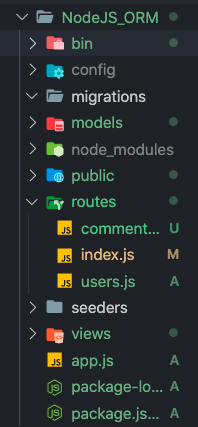
Express 프로젝트 구조는 위와 같다. 그리고 routes 패키지 아래에 comment.js를 추가 하자.
index.js
const express = require('express');
const router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.use('/users', require('./users'));
router.use('/comment', require('./comment'));
module.exports = router;그리고 index.js에서 users, comment의 router를 연결시키자.
model.js
const Sequelize = require('sequelize');
const env = process.env.NODE_ENV || 'development'; // 개발용 환경 설정
const config = require('../config/config.json')[env]; // Sequelize 설정 파일
const db = {};
// Sequelize 인스턴스화
const sequelize = new Sequelize(config.database, config.username, config.password, config);
db.Sequelize = Sequelize; // db객체에 Sequelize 패키지 넣기
db.sequelize = sequelize; // db객체에 Sequelize 인스턴스 넣기
db.User = require('./user')(sequelize, Sequelize);
db.Comment = require('./comment')(sequelize, Sequelize);
db.User.hasMany(db.Comment, { foreignKey: 'commenter', sourceKey: 'id'}); // 사용자는 여러개의 댓글을 가질 수 있음
db.Comment.belongsTo(db.User, { foreignKey: 'commenter', targetKey: 'id' }); // 작성자가 한명임
module.exports = db; // 모듈화지금 코드가 잘 이해가 가지 않는다면 위에서 Sequelize 기본세팅 글을 먼저 읽고 오면 도움이 많이 될 것 같다.
users.js - 유저 API
const express = require('express');
const router = express.Router();
const { User } = require('../models');
// 유저 전체 조회
router.get('/', (req, res, next) => {
User.findAll()
.then((users) => {
res.json(users);
})
.catch((err) => {
console.error(err);
next(err);
})
});
// 유저 등록
router.post('/', (req, res, next) => {
User.create({
name: req.body.name,
age: req.body.age,
married: req.body.married
})
.then((result) => {
console.log(result);
res.status(200).json(result);
})
.catch((err) => {
console.error(err);
next(err);
})
})
module.exports = router;
위에는 user를 생성하고 조회하는 코드이다. 먼저 findAll()을 이용하면 유저 전체조회를 할 수 있다. 그리고 create()를 사용하면 insert 쿼리를 사용하는 것과 같다. 실제로 잘 작동하는지 PostMan을 이용해서 테스트를 해보자.
유저생성

위와 같이 유저생성을 요청했을 때 200으로 잘 응답이 오는 것을 확인할 수 있다. 이번에는 DB에도 잘 들어갔는지 확인을 해보자.

위와 같이 DB에도 값이 잘 들어간 것도 확인할 수 있다.
유저 전체조회

유저 전체조회를 했을 때도 방금 생성한 유저가 응답으로 요청이 잘 오는 것도 볼 수 있다.
comment.js - 댓글 API
const express = require('express');
const router = express.Router();
const { Comment, User } = require('../models');
// 댓글 전체 조회
router.get('/:id', (req, res, next) => {
Comment.findAll({
/**
* include: 모델 간의 관계 연결
* model : 어떤 모델인지 지정
* where: 쿼리 조건 설정 (id의 해당하는 유저가 쓴 댓글을 전체 조회)
*/
include: {
model: User,
where: { id: req.params.id },
}
})
.then((comment) => {
console.log(comment);
res.json(comment);
})
.catch((err) => {
console.error(err);
next(err);
})
});
// 댓글 등록
router.post('/', (req, res, next) => {
Comment.create({
commenter: req.body.id,
comment: req.body.comment,
})
.then((result) => {
console.log(result);
res.status(200).json(result);
})
.catch((err) => {
console.error(err);
next(err);
})
})
// 댓글 수정
router.patch('/:id', (req, res, next) => {
Comment.update({
/**
* comment : 수정한 댓글 내용
* where: 어떤 댓글을 수정할지 ?
*/
comment: req.body.comment,
}, {
where: { id: req.params.id },
})
.then((result) => {
console.log(result);
res.json(result);
})
.catch((err) => {
console.error(err);
next(err);
})
})
// 댓글 삭제
router.delete('/:id', (req, res, next) => {
Comment.destroy({
/**
* where: 어떤 댓글을 수정할지 ?
*/
where: { id: req.params.id },
})
.then((result) => {
console.log(result);
res.json(result);
})
.catch((err) => {
console.log(err);
next(err);
})
})
module.exports = router;
위와 같이 댓글의 생성, 조회, 삭제, 갱신의 API를 만들었다. 이제 하나씩 잘 작동하는지 테스트를 해보자.
- 전체 조회 : findAll()
- 생성 : create()
- 갱신 : update()
- 삭제 : destroy()
댓글 작성

1번 유저가 댓글을 작성했을 때 잘 작성이 되어 200으로 응답이 오는 것도 확인할 수 있다.
1번 유저가 쓴 댓글 전체조회

아까 테스트 김에 댓글을 하나 작성한 것이 있어서 방금 작성한 것까지 총 2개가 잘 나오는 것도 확인할 수 있다.
나머지 삭제, 갱신도 API Uri에 맞게 PostMan으로 테스트를 해보면 올바르게 응답이 오는 것을 볼 수 있다. 이렇게 Sequelize를 이용해서 간단한 CRUD를 해보았다.