-
[JavaScript] 기초 KAKAO Open API 활용하기Language/JavaScript 2020. 4. 11. 13:26728x90반응형
간단한 카카오 책 검색 기능을 구현하는 예제를 해보려 한다.

간단하게 Front-End와 Back-End가 무엇인지는 안다고 가정하고 설명하려 한다. 처음에 Front-End에서 API 서버 주소로 원하는 정보를 요청(Request)하면 서버에서는 DB에 데이터를 담아 다시 Front-End에다 응답(Response)을 해준다.
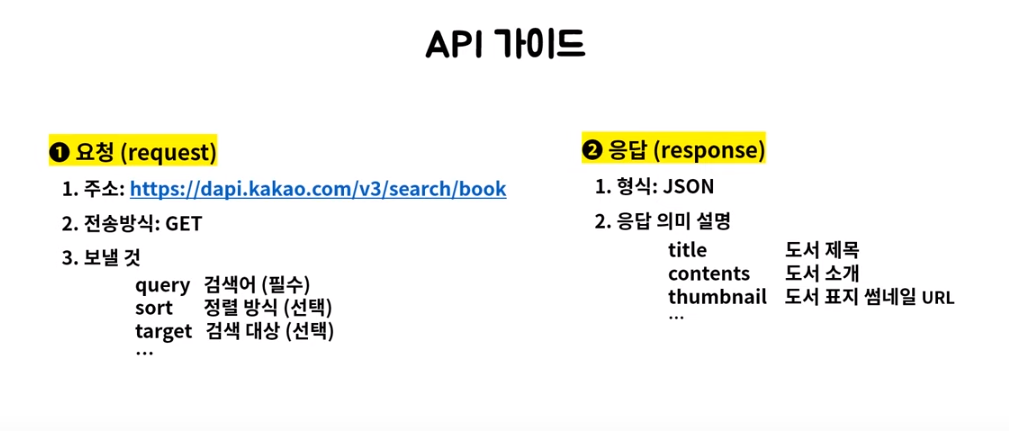
하지만 요청과 응답을 하기 위해서는 정해진 형식이 필요하다. 그것을 API 가이드 라고 한다.

위와 같이 Request에서는 주소에는 API의 서버 주소를 적어야 하고, 나머지도 상황에 맞게 적어서 요청하면 된다.
응답에는 형식이 JSON이라는 형태로 전달이 된다. (JSON = JavaScript Object Notation의 약자이다)
123456789{"이름" : "홍길동","나이" : 25,"성별" : "남","주소" : "서울특별시 마포구","특기" : ["농구", "야구"],"가족관계" : ["#" : 2, "아버지" : "홍판서", "어머니" : "춘섬"],"회사" : "경기 수원시 팔달구"}위와 같이 대부분의 API에서 JSON 형식의 Key - Value 형태로 응답을 해준다. (정보전송에 많이 쓰인다) 위와 같이 JSON 형식안에 배열이 있을 수도 있고 또 다른 JSON 형식이 존재할 수 도 있다.

위의서 공공 API를 받아오기 위해서 제이쿼리와 AJAX를 이용해서 간단한 예제를 해보려 한다. (위의 것을 잘 알아야 한다면 어렵겠지만 사용법 정도를 정리해보려 해서 같이 따라해보자) 일단 jQuery CDN을 이용할 것이다.
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
code.jquery.com

위의 사이트에 들어가서 확인해보면 jQuery 3.x에서 uncompressed를 눌러서 보면 <script>로 감싸져 있는 코드가 보일 것이다. 그것을 복사한 후에 자신의 IDE에서 html파일을 하나 만들어 body 태그 안에다 복사해주자.
그리고 jQuery ajax를 이용할 것이기 때문에 구글에 jQuery ajax를 검색해서 공식문서에 들어가보자.
https://api.jquery.com/jquery.ajax/
jQuery.ajax() | jQuery API Documentation
Description: Perform an asynchronous HTTP (Ajax) request. The $.ajax() function underlies all Ajax requests sent by jQuery. It is often unnecessary to directly call this function, as several higher-level alternatives like $.get() and .load() are available
api.jquery.com
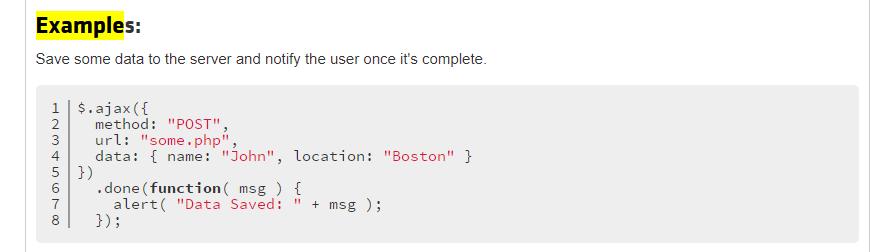
위의 들어가서 Example을 찾아보면 아래와 같은 코드를 확인할 수 있다.

위의 코드도 복사를 한 후에 아까 말한 html 파일에 넣으면 된다.
12345678910111213141516171819202122232425<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><script src="https://code.jquery.com/jquery-3.4.1.js"integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script><script>$.ajax({method: "POST",url: "some.php",data: { name: "John", location: "Boston" }}).done(function (msg) {alert("Data Saved: " + msg);});</script></body></html>일단 코드를 그대로 복사 붙혀넣기를 하면 위와 같은 형태가 된다. 그리고 위의 코드를 간단하게 설명해보자면
- method는 GET/POST 방식으로 나누어지는데 상황에 맞게 쓰면 된다.
- url은 사용하려는 API의 주소를 적어 주면 된다.
- data는 API쪽으로 보낼 데이터가 들어가게 된다.
- 그리고 밑에 .done은 Request를 보낸 후에 Response가 왔을 때 실행이 되는 곳이라고 생각하면 된다.
이제 API 가이드를 보면서 Ajax를 완성해보자.
그리고 보통 OPEN API는 아무런 제약없이 사용하게 만든다면 남용될 우려가 있기 때문에 API키를 발급 받은 사람에게만 접근 권한을 준다. 하지만 이것 또한 쉽게 발급 받아 사용할 수 있다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
카카오 OPEN API 사이트인데 들어가서 일단 로그인을 먼저 해보자. 그리고 위의 보면 "내 어플리케이션"을 들어간 후에 "어플리케이션 추가"를 누른 후에 간단하게 앱 이름, 회사이름을 자유롭게 적고, 만들면 API키를 발급 받을 수 있다.
그리고 다시 메인 홈페이지로 돌아와서 상단에 보면 "문서"에 들어가서 검색 API를 찾아보면 아래와 같은 것이 있다.

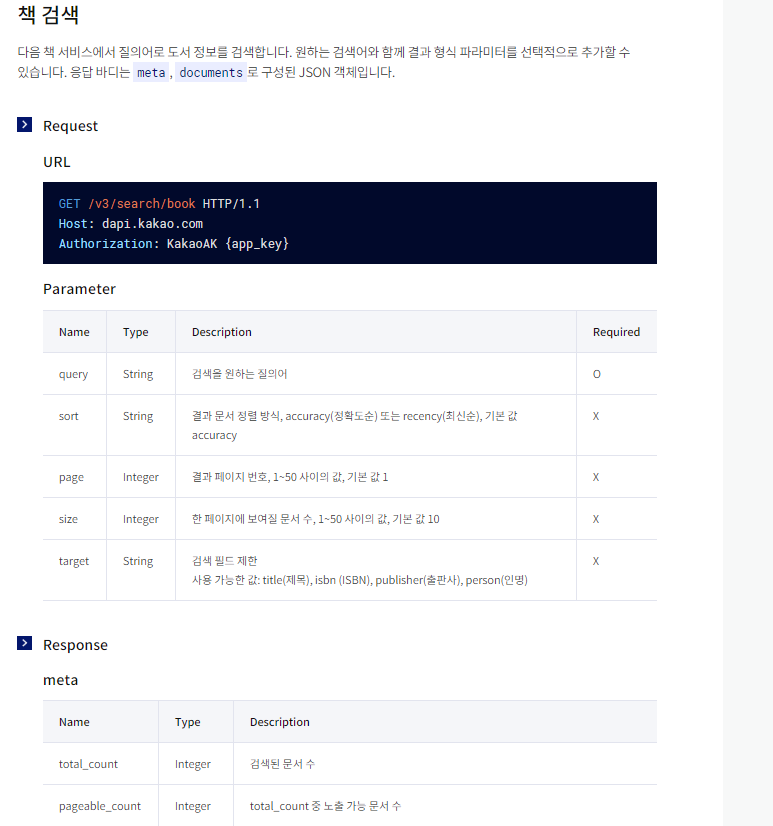
여기서 다시 "개발가이드"를 들어간 후에 아래로 내리다보면 우리가 필요로 하는 "책 검색"이라는 것이 있다.

이렇게 Request와 Response로 나눠서 API 가이드 문서가 잘 설명이 되어있다. 따라서 우리는 이거에 맞게 사용을 하면 된다. 일단 위의 Parameter를 보면 query는 Required에 O라고 되어있기 때문에 필수로 보내야 한다는 의미이다.
(책 검색이기 때문에 책의 이름이 당연히 있어야 찾을 수 있기 때문이다)
1234567891011121314151617181920212223242526<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><script src="https://code.jquery.com/jquery-3.4.1.js"integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script><script>$.ajax({method: "GET",url: "https://dapi.kakao.com/v3/search/book?target=title",data: { query : "미움받을 용기" },headers : {Authorization: "KakaoAK"}}).done(function (msg) {alert("Data Saved: " + msg);});</script></body></html>위의 코드는 OPEN API Sample 예제에 나와 있는 것 처럼 수정한 것이다. (위의 Authorization 이것은 아까 발급 받은 API 키에서 Rest API에 해당하는 키를 가져와 넣어 주면 된다. (Sample 예제를 잘 참고하자)

위의 코드를 실행해보면 위와 같이 alert 함수가 실행이 되었고 올바르게 API의 Response를 받았다는 것을 알 수 있다.

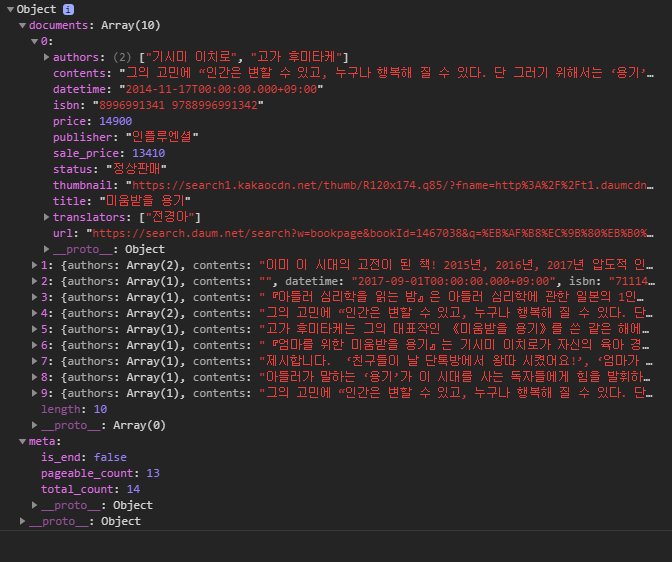
그리고 위의 .done 부분 아래 alert함수 대신 console.log(msg)로 수정을 하고 실행시켜 console창을 확인해보면 위와 같이 뜨는 데이터가 잘 전달이 된 것을 확인할 수 있다.
이제는 console창이 아닌 사이트 자체에 표시해주는 것을 해보겠다.
일단 JS로 JSON 형식의 데이터를 꺼내는 법에 대해서 한번 알아보자.
123456789{"이름" : "홍길동","나이" : 25,"성별" : "남","주소" : "서울특별시 마포구","특기" : ["농구", "야구"],"가족관계" : ["#" : 2, "아버지" : "홍판서", "어머니" : "춘섬"],"회사" : "경기 수원시 팔달구"}아까와 같은 JSON이다. 앞에 data = {위와 같은 JSON 형식 } 이러한 구조이기 때문에 data = 이 생략되어 있다고 생각하자.
- 홍길동을 가져오려면? data.이름 -> 홍길동 ( .을 찍고 Key값을 입력해주면 된다)
- 이번에는 특기를 봤을 때 배열과 연결이 되어있는데 이 때는 data.특기[0] -> 농구 와 같이 사용하면 된다.
- 그리고 가족관계를 보면 JSON 안에 JSON이 있는데 이 때는 data.가족관계.아버지 -> 홍판서 와 같이 사용하자.
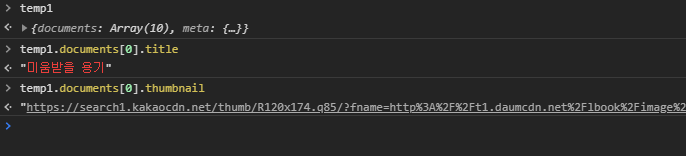
이제 위의 내용을 통해서 title과 thumbnail에 해당하는 것을 가져오려 한다. 먼저 위의 console 창에서 Object를 오른쪽 클릭하면 store as global variable이라는 것을 누르면 현재 Object의 데이터가 temp1이라는 임시 변수에 저장한다는 뜻이다.

따라서 위의 처럼 JSON 형식의 데이터를 뽑아내면 잘 나오는 것을 확인할 수 있다. 그리고 JQuery와 html을 연결하는 것을 따라해서 p태그 뒤에 title과 thumbnail을 추가해보려 한다.
123456789101112131415161718192021222324252627<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title></head><body><script src="https://code.jquery.com/jquery-3.4.1.js"integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous"></script><p></p><script>$.ajax({method: "GET",url: "https://dapi.kakao.com/v3/search/book?target=title",data: { query : "미움받을 용기" },headers : {Authorization: "KakaoAK"}}).done(function (msg) {$( "p" ).append( "<strong>" + msg.documents[0].title + "</strong>" );$( "p" ).append( "<img src='" + msg.documents[0].thumbnail + "'/>" );});</script></body></html>위와 같이 .done 안에 위의 내용을 추가해주면 아래와 같은 결과를 볼 수 있다.

Reference
https://www.youtube.com/watch?v=QPEUU89AOg8
반응형