-
[Github] Pull Request를 통해 코드리뷰(Code Review)하는 법Github/Github 2020. 10. 27. 20:17728x90반응형
혼자 개발하는 것이 아닌 여러 명에서 협업을 통해서 개발을 하는 과정에서 Git을 사용해서 하고 있을 것이다. 이 때 기능별로 브랜치를 만들거나 각자 팀만의 브랜치 전략에 맞게 브랜치를 나눠서 개발을 하고 있을 것이다.
그러면 브랜치를 나눠서 작업을 하다가 브랜치의 작업이 끝나서 develop 또는 master 브랜치에 병합(merge)를 해야할 때 바로 머지하면될까? 아니다. 이럴 때 하기 전에 한 단계 절차가 있는데 이것이 Pull Request이다.

풀 리퀘스트, 줄여서 PR은 팀원들과 협업을 할 때 가장 중요한 기능으로, 머지를 하기 전 확인을 받는 절차이다. 여기서 확인이라 하면 방법이 여러가지가 있겠지만 이 글에서는 PR review를 통해서 확인하는 절차에 대해서 알아보려 한다.
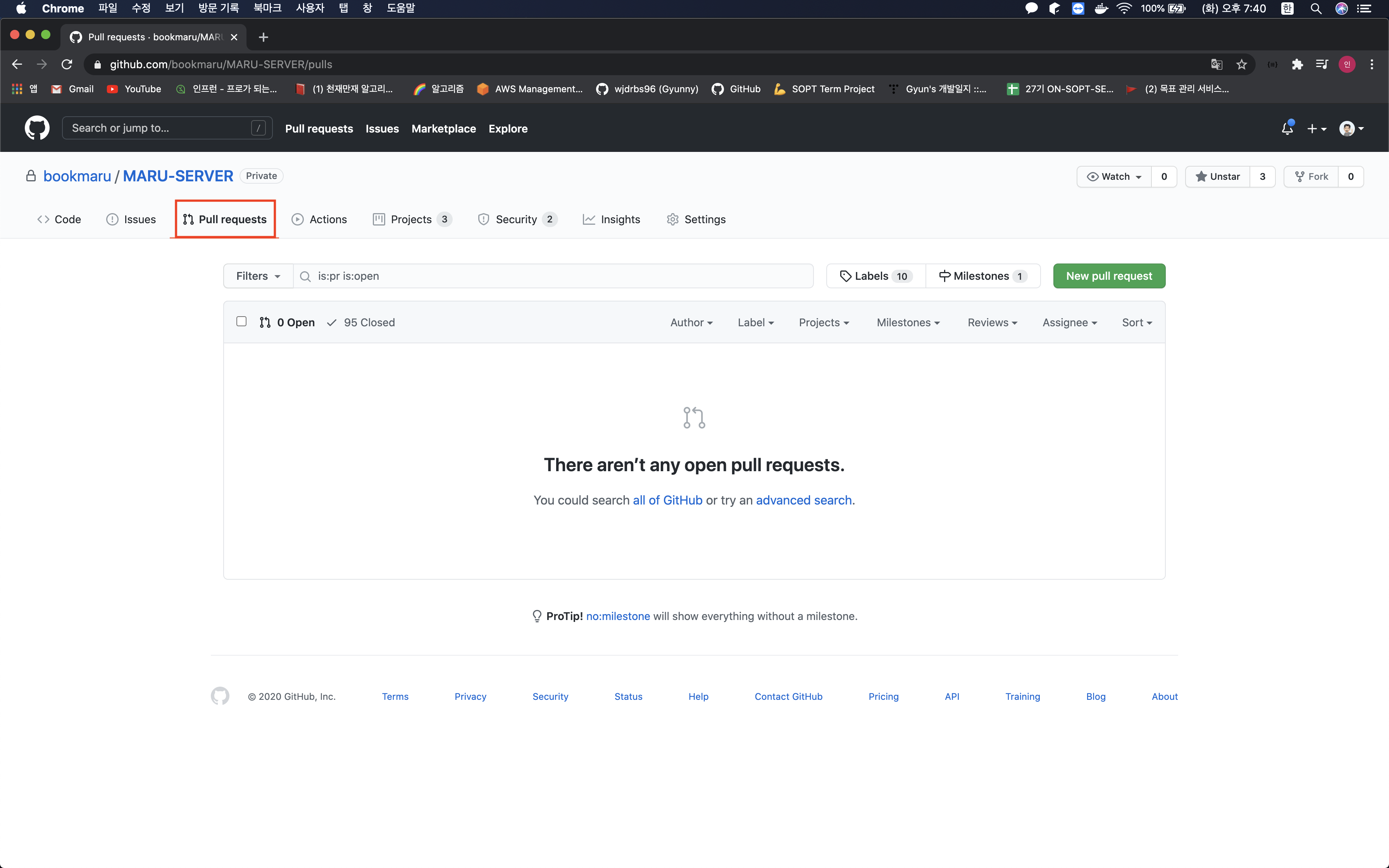
이제 협업을 통해 개발을 하고 있는 프로젝트에서 에시를 들어보면서 이해해보자. 브랜치에서 간단한 작업을 한 후에 push까지 해보겠다.

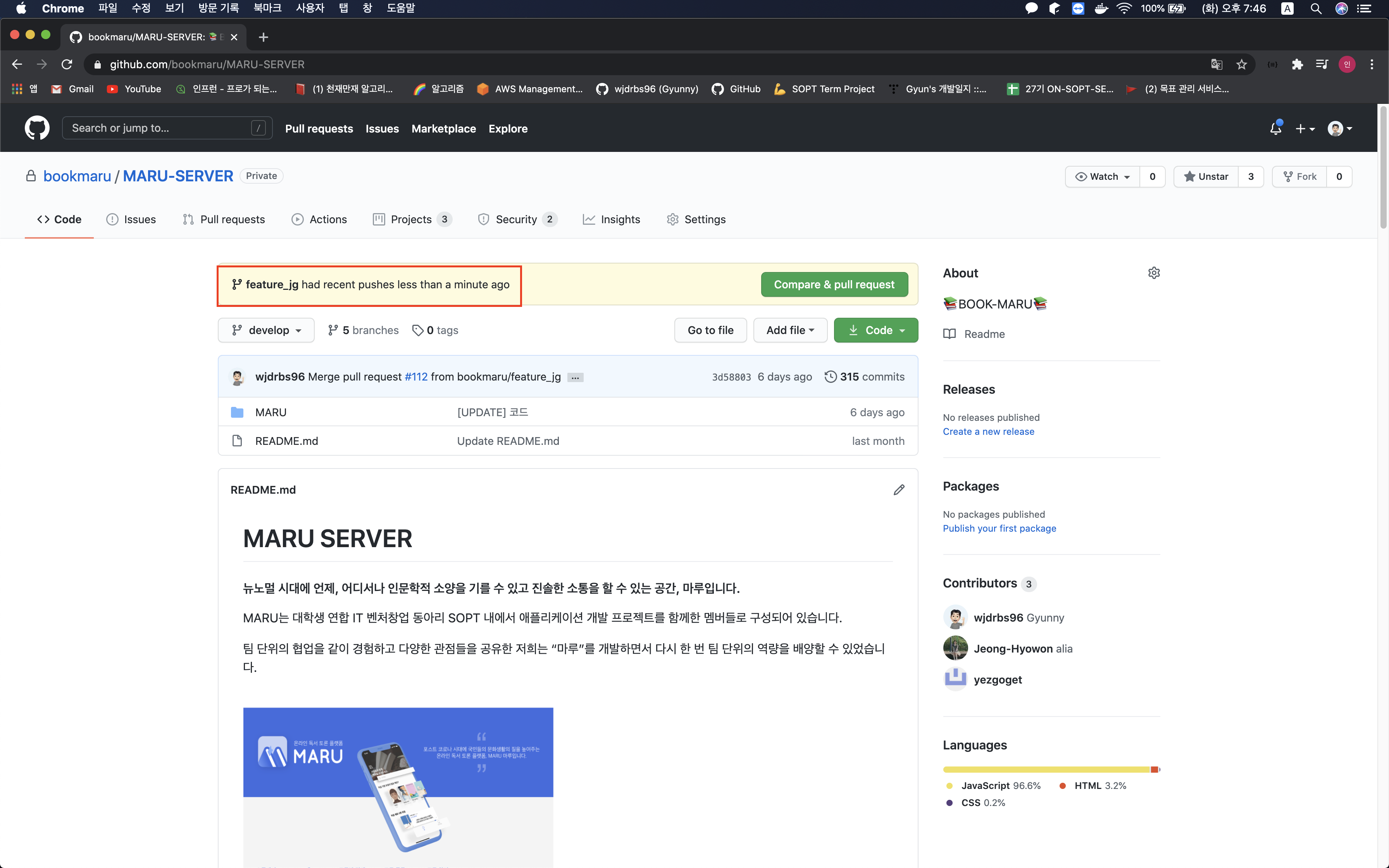
그러면 위와 같이 PR를 보낼 수 있는 화면이 뜰 것이다. Compare & pull request 버튼을 클릭해보자.

그러면 위와 같은 화면을 볼 수 있을 것이다. 자동 merge가 되지 않는다면 충돌이 발생했을 상황인데 그것은 Conflic resolve라는 버튼을 눌러서 충돌을 해결하면 된다. (이 글에서는 다루지 않겠다) 여기서 볼 것은 Reviewers, Assignees이다. (Labels, Projects, Milestone에 대해 궁금하다면 여기에서 확인하자.
- Reviewers : 현재 Pull Request(PR)을 리뷰를 해 줄 팀원을 지정한다.
- Assignees : 현재 PR 작업의 담당자를 지정해주면 된다.

그리고 나서 Create Pull Request 버튼을 누르면 위와 같은 화면을 볼 수 있다. 위와 같이 Reviewers를 지정해주면 그 사람에게 메일로 알림도 갈 것이다. 이제 현재 필자가 Reviewers라고 생각하고 코드 리뷰를 한 번 해보려 한다. 위의 Files changed 버튼을 클릭하자.

위처럼 리뷰가 필요하거나 궁금한 코드가 있는 줄에 마우스를 가져다 되면 + 버튼을 볼 수 있고, 그것을 클릭하면 위와 같은 화면을 볼 수 있다. 이렇게 리뷰가 다 끝났다면 오른쪽 위에 Review changes가 있다.

여기서는 리뷰 총평 커멘트를 달고 토글 버튼을 체크하여 Submit review를 누르면 리뷰가 마무리 된다.
- Comment : 승인과 무관하게 일반적인 커멘트를 할 때 선택한다.
- Approve : Comment와 다르게 리뷰어가 승인을 하는 것으로, 머지해도 괜찮다는 의견을 보내는 것이다.
- Request changes : 말 그대로 변경을 요청하는 것으로, 승인을 거부하는 것을 뜻한다.
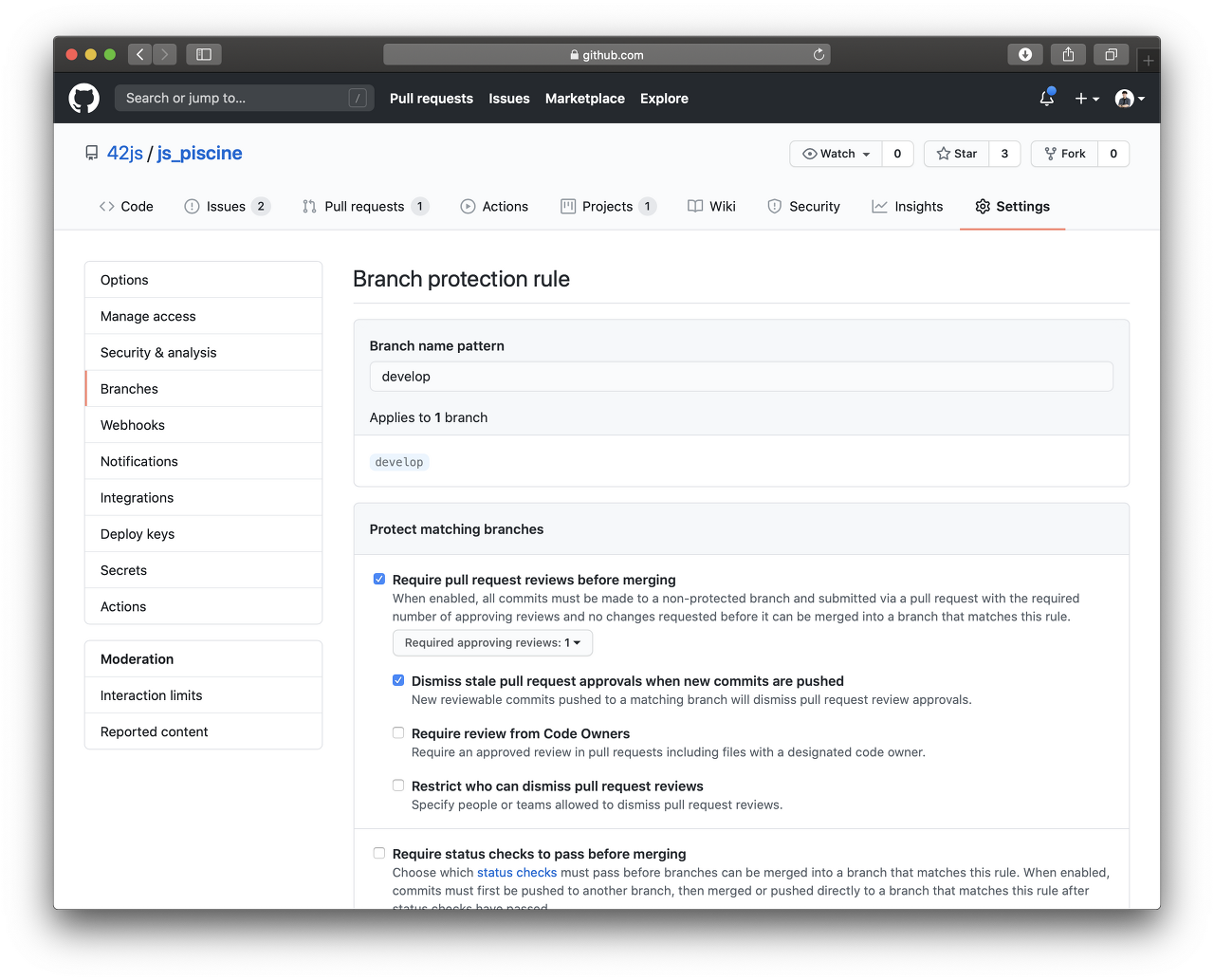
이 리뷰 상황이 중요한 이유는 이 리뷰 상황에 따라 머지를 할지 하지 않을지 결정하는 확인절차 중 하나이기 때문이다. 프로젝트 세팅에 들어가 보면 브랜치를 관리하는 설정이 있는데, Approve를 받아야지 머지를 할 수 있게 설정할 수 있다. 위는 1명의 Approve를 받으면 머지가 가능하게 되어있지만, 여러 명을 설정해 일정 개수 이상의 Approve를 받아야지 머지할 수 있게 설정할 수 있다.

출처 : https://velog.io/@cos/Github%EC%97%90%EC%84%9C-%ED%98%91%EC%97%85%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95?fbclid=IwAR060iCbkiNdpoeISC_aY2lJtCZ2TDA1QeZzYbKiQJkN328gfOaTc1pS18M Reference
반응형'Github > Github' 카테고리의 다른 글
[Github] 협업시 프로젝트(Projects)와 이슈(Issue) 사용하기 (3) 2020.10.25 [Github] 팀 프로젝트를 위한 Organization 만들기 (1) 2020.10.23 [Github] Pull Request를 통하여 프로젝트에 기여하기 (0) 2020.10.22 마크다운(MarkDown) 사용법 총정리 (0) 2020.06.17